[UIKit] No StroyBoard -Navigation Controller (네비게이션 컨트롤러)와 TabBar Controller (탭바컨트롤러) 만들기
2023. 3. 1. 11:56ㆍiOS/UIKit
728x90
반응형
🧸 네이베이션 컨트롤러
✔️ 네비게이션 컨트롤러 생성하기
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
//윈도우 씬을 가져온다
guard let windowScene = (scene as? UIWindowScene) else { return }
//윈도우 크기 설정
window = UIWindow(frame: UIScreen.main.bounds)
//뷰컨트롤러 인스턴스 생성
let vc = ViewController()
//네비게이션 컨트롤러 설정
let navVC = UINavigationController(rootViewController: vc)
//루트 뷰컨트롤러 설정
window?.rootViewController = navVC
//설정한 윈도우보이게 설정
window?.makeKeyAndVisible()
//윈도우씬 설정
window?.windowScene = windowScene
}- 씬델리게이트에서 루트 뷰컨트롤러 설정에서 뷰컨트롤러인 vc를 설정해주면 네비게이션이 나타나지않고
네비게이션 컨트롤러인 navVC를 설정해주면 네비게이션이 설정된다.
override func viewDidLoad() {
super.viewDidLoad()
title = "메인 타이틀"
view.backgroundColor = .white
setAddSubViews()
makeConstraints()
}- ViewController 에서 title 을 입력하면 네비게이션바 제목을 입력할 수 있다.

네비게이션 컨트롤러만 설정할 때는 여기까지만 하면 되지만
대부분의 앱은 네비게이션 컨트롤러와 탭바 컨트롤러가 필요하다.
다음은 네이게이션과 탭바 컨트롤러 두 가지 모두 설정하는 방법이다.
🧸 탭바 컨트롤러
✔️ 탭바 컨트롤러 생성하기
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
//윈도우 씬을 가져온다
guard let windowScene = (scene as? UIWindowScene) else { return }
//윈도우 크기 설정
window = UIWindow(frame: UIScreen.main.bounds)
//탭바 컨트롤러 인스턴스 생성
let mainTabBar = MainTabBarController()
//루트 뷰컨트롤러 설정
window?.rootViewController = mainTabBar
//설정한 윈도우보이게 설정
window?.makeKeyAndVisible()
//윈도우씬 설정
window?.windowScene = windowScene
}- 씬델리게이트에서 탭바 컨트롤러를 설정해준다.
- MainTabBarController() 는 일단 이름만 작성해두고 파일은 만들기 전의 상태이다.
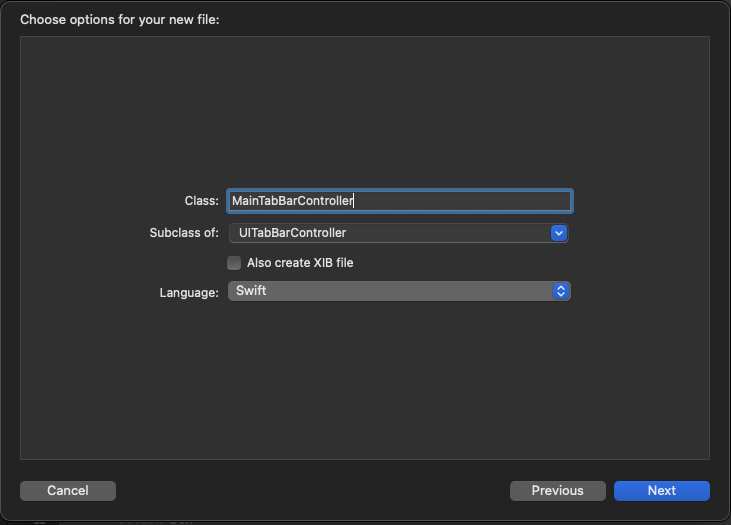
✔️ MainTabBarController() 파일 생성하기
- [New file...] -> [Cocoa Touch Class] -> UITabBarController 파일 생성

✔️ MainTabBarController() 파일 작성하기
import UIKit
class MainTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
let vc1 = UINavigationController.init(rootViewController: ViewController())
self.viewControllers = [vc1]
let vc1TabBarItem = UITabBarItem(title: "홈", image: UIImage(systemName: "house.fill"), tag: 0)
vc1.tabBarItem = vc1TabBarItem
self.tabBar.tintColor = .black
}
}- 네비게이션 컨트롤러를 여기에서 설정해준다. (루트 뷰 컨트롤러를 자신이 원하는 뷰컨트롤러로 설정)
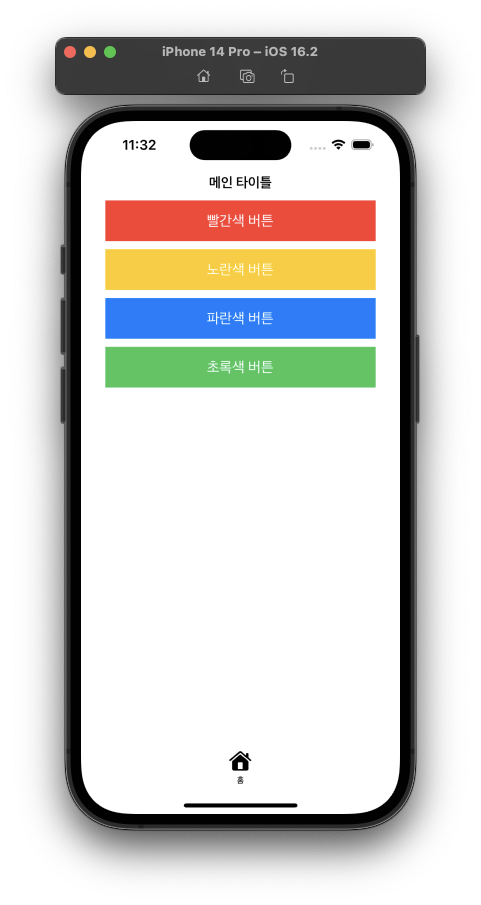
- 탭바아이템을 설정해주고 탭바 이름과 이미지 등을 설정한다.
탭바 타이틀을 "홈"이라고 했음에도 네비게이션 타이틀과 같은 이름이 나온다.
이를 수정하기 위해서는 네비게이션 타이틀을 설정했던 부분을 수정해야한다.
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.title = "메인 타이틀"
view.backgroundColor = .white
setAddSubViews()
makeConstraints()
}- 기존에는 title = "메인 타이틀" 이었던 것을 self.navigationItem.title 로 변경하여
네비게이션의 타이틀만 이름을 "메인 타이틀"로 설정하고 탭바는 "홈"이라는 타이틀을 설정하게 된다.
 title = "메인 타이틀" |
 self.navigation.title = "메인 타이틀" |
✔️ 탭바 아이템 여러 개 설정하기
import UIKit
class SecondViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.title = "2번 타이틀"
view.backgroundColor = .white
}
}import UIKit
class ThirdViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.title = "3번 타이틀"
view.backgroundColor = .white
}
}- 일단 탭바 아이템을 눌렀을 때 나올 화면을 추가로 생성한다. (UIViewController 파일 생성하기)
- 간단하게 네비게이션 타이틀만 변경해주었다.
import UIKit
class MainTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
let vc1 = UINavigationController.init(rootViewController: ViewController())
let vc2 = UINavigationController.init(rootViewController: SecondViewController())
let vc3 = UINavigationController.init(rootViewController: ThirdViewController())
self.viewControllers = [vc1, vc2, vc3]
let vc1TabBarItem = UITabBarItem(title: "홈1", image: UIImage(systemName: "1.lane"), tag: 0)
let vc2TabBarItem = UITabBarItem(title: "홈2", image: UIImage(systemName: "2.lane"), tag: 1)
let vc3TabBarItem = UITabBarItem(title: "홈3", image: UIImage(systemName: "3.lane"), tag: 2)
vc1.tabBarItem = vc1TabBarItem
vc2.tabBarItem = vc2TabBarItem
vc3.tabBarItem = vc3TabBarItem
self.tabBar.tintColor = .black
}
}- MainTabBarController 파일에서 생성한 뷰컨트롤러를 추가로 등록해주면 된다.
 1번 |
 2번 |
 3번 |
728x90
반응형
'iOS > UIKit' 카테고리의 다른 글
| [UIKit] 웹이미지 다운받기(비동기 처리) -Closure, RxSwift (0) | 2023.03.05 |
|---|---|
| [UIKit] No StroyBoard -TableViewCell (테이블뷰셀) 내부의 버튼이 클릭되지 않을 때 (0) | 2023.03.01 |
| [UIKit] No StroyBoard -ViewController에서 View와 Controller 분리하기 (0) | 2023.03.01 |
| [UIKit] Snapkit (스냅킷) 사용해보기 (0) | 2023.02.28 |
| [UIKit] 버튼 클릭 후 사파리 URL 열기 (0) | 2022.09.16 |