iOS/iOS
[iOS] SafeArea
늘스토리 주인장
2023. 2. 11. 09:49
728x90
반응형
👉 SafeArea 란?
- 아이폰X부터 상단의 노치가 등장하면서 SafeArea 가 나오게 되었다.
- 상단의 노치부분과 하단의 홈바부분을 제외한 영역을 말한다.
- 컨텐츠가 제대로 안전하게 보일 수 있는 부분이다.

 |
 |
| 세로 | 가로 |
👉 SafeArea 적용
 |
 |
 |
 |
| SafeArea에 적용한 View | Superview에 적용한 View |
화면 전체를 다 채울 때에는 SafeArea를 적용하지 않을 수 있다.
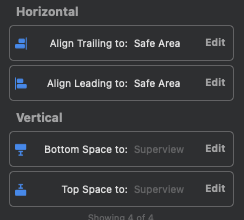
원하는 부분의 제약조건(Constraint)을 Safe Area 에서 Superview 로 변경하면 된다.
✔️ SafeArea 적용 해제

ViewController에서 'Use Safe Area Layout Guides' 체크 해제를 하면 된다.
 |
 |
| 체크했을 때 | 체크 해제했을 때 |
SafeArea을 아예 사용하지 않고 이용이 가능하다.
🚨 정리 🚨
SafeArea 가 나온 것은 애플에서 영역을 지켜서 개발하라는 뜻이니 전체 화면을 사용하는 경우가 아니면 SafeArea 를 사용하자
728x90
반응형