2022. 8. 25. 02:35ㆍiOS/UIKit
🧸 시작
스냅킷라이브러리를 사용하여 테이블뷰셀을 만들어보았다.
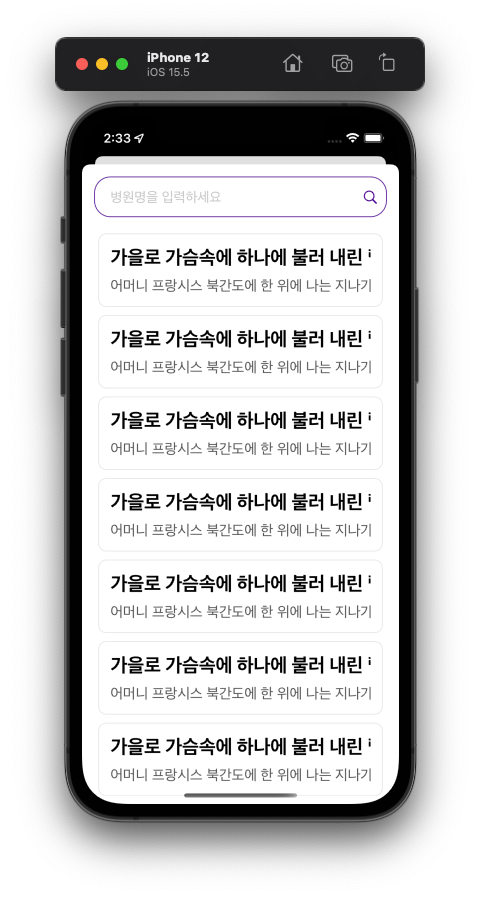
테이블뷰 셀에 라벨이 있는 데 그 라벨의 텍스트 길이가 유동적으로 변경되는 식으로 진행했다.
그 때 텍스트가 잘리지 않게 오토레이아웃을 잡는 방법을 적용하였다.
🧸 테이블뷰 높이를 동적 할당
//MARK: - 테이블뷰 관련
extension SearchViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: Constants.TableView.Identifier.searchKeywordCell, for: indexPath)as! SearchKeywordTableViewCell
cell.selectionStyle = .none
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
}테이블뷰 셀의 개수는 임의로 정해놓고, 테이블뷰 셀의 파일을 연결한 후
마지막 메소드가 높이를 동적으로 할당하는 부분이다.
UITableView.automaticDimension는 테이블 목록이 만들어지고 레이아웃을 계산한 후 셀의 높이를 재설정하게 된다.
이렇게 하면 셀마다 다른 높이를 설정해줄 필요가 없다.
🧸 테이블뷰 셀의 라벨 추가
lazy var resultView = { ()-> UIView in
let view = UIView()
view.layer.cornerRadius = 10
view.layer.borderWidth = 1
view.layer.borderColor = UIColor.systemGray5.cgColor
return view
}()
lazy var nameLabel = { () -> UILabel in
let label = UILabel()
label.textColor = .black
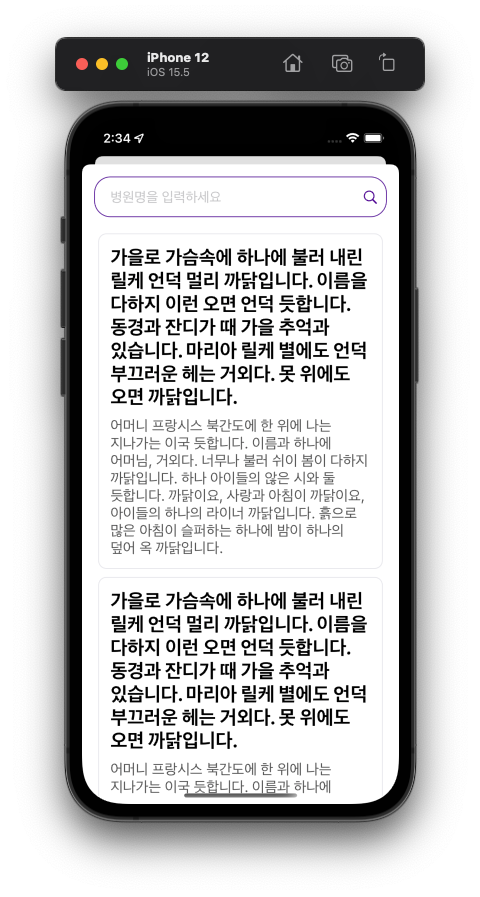
label.text = "가을로 가슴속에 하나에 불러 내린 릴케 언덕 멀리 까닭입니다. 이름을 다하지 이런 오면 언덕 듯합니다. 동경과 잔디가 때 가을 추억과 있습니다. 마리아 릴케 별에도 언덕 부끄러운 헤는 거외다. 못 위에도 오면 까닭입니다."
label.font = .systemFont(ofSize: 24, weight: .bold)
//라벨에서 줄바꿈이 일어날 때 단어를 기준으로 잘린다
label.lineBreakMode = .byWordWrapping
//라벨의 줄 수를 정하는 부분, 0으로 설정하면 무제한으로 늘어남, 가변적으로 높이할당을 해줄 때 꼭 설정해야함
label.numberOfLines = 0
return label
}()
lazy var locationLabel = { () -> UILabel in
let label = UILabel()
label.textColor = .darkGray
label.text = "어머니 프랑시스 북간도에 한 위에 나는 지나가는 이국 듯합니다. 이름과 하나에 어머님, 거외다. 너무나 불러 쉬이 봄이 다하지 까닭입니다. 하나 아이들의 않은 시와 둘 듯합니다. 까닭이요, 사랑과 아침이 까닭이요, 아이들의 하나의 라이너 까닭입니다. 흙으로 많은 아침이 슬퍼하는 하나에 밤이 하나의 덮어 옥 까닭입니다."
label.font = .systemFont(ofSize: 18, weight: .regular)
label.lineBreakMode = .byWordWrapping
label.numberOfLines = 0
return label
}()라벨을 선언해준다.
numberOfLines 라인수를 0으로 지정해줘야 내가 설정하지 않아도 글자 수에 따라 라인수가 변경된다.
self.addSubview(resultView)
resultView.addSubview(nameLabel)
resultView.addSubview(locationLabel)뷰에 추가한다.
이건 나중에 알게 된 사실인데 테이블뷰셀의 컴포넌트를 추가할 때는
self.contentView.addSubview 에 해주어야 한다.
이렇게 해야 상위에 올라와있어서 버튼의 클릭이라던지 그런 기능이 실행된다.
resultView.snp.makeConstraints { make in
make.edges.equalToSuperview().inset(UIEdgeInsets(top: 0, left: 0, bottom: 10, right: 0))
}
nameLabel.snp.makeConstraints { make in
make.top.left.equalTo(15)
make.right.equalTo(-15)
}
locationLabel.snp.makeConstraints { make in
make.top.equalTo(nameLabel.snp.bottom).offset(15)
make.left.equalTo(15)
make.bottom.right.equalTo(-15)
}그리고 마지막으로 스냅킷 라이브러리를 이용하여 제약조건을 설정해준다.
이렇게 하면 왼쪽에서 오른쪽 결과를 볼 수 있다.
 |
 |
📂 정리
라벨에 따른 높이가 변하는 테이블뷰 셀을 만들 때 가장 중요한 것은 라벨의 라인 수를 제한하는 것과 제약조건을 주는 것이다.
label.numberOfLines = 0라인 수를 0으로 지정해주지 않으면 기본적으로 1줄로 인식하기 때문에 긴 글일 경우에는 뒤에 글이 잘리거나 ...으로 나타난다.
텍스트가 길 경우에는 여러 줄로 보여지는 데 제약조건에 따라 1줄에 글자가 차게되면 다음줄로 잘리게 된다.
그러면 가독성이 좋지않으거 같아 나는 단어를 기준으로 자르게 하였다.
label.lineBreakMode = .byWordWrapping이렇게 하면 단어를 기준으로 다음줄로 넘어가게된다.
lineBreakMode는 해줘도 되고 안해줘도 되는 데 여러가지 속성이 있으니까 자신이 원하는 대로 골라서 사용하면 된다.
그 다음에 중요한 것은 제약조건이다.
nameLabel.snp.makeConstraints { make in
make.top.left.equalTo(15)
make.right.equalTo(-15)
}제약조건은 위쪽 왼쪽 오른쪽에 15를 떨어뜨리게 하였다.
라벨은 폰트 크기에 맞게 사이즈가 정해지는 데 오른쪽에 제약조건을 주면서 높이가 늘어나게 된다.
스토리보드로 진행할 때는 라벨의 오른쪽 제약조건은 greaterthan을 사용해서 제약조건을 주어서 스냅킷에서도 greaterthan을 사용하니 적용이 안되서 조금 헤매었지만 equalTo로 주니까 적용이 되었다.
스냅킷은 equalTo를 사용할 때 오른쪽과 아래쪽에 적용할 때는 음수를 적용해줘야하는 것도 기억해야 한다.
'iOS > UIKit' 카테고리의 다른 글
| [UIKit] 테이블뷰 셀안에 있는 버튼 클릭 이벤트 처리하기 (자세히) -델리게이트 패턴 (0) | 2022.09.01 |
|---|---|
| [UIKit] 카카오 (다음) 지도 API 마커추가하기 (0) | 2022.08.31 |
| [UIKit] SwiftUI Preview 맛보기 (0) | 2022.08.14 |
| [UIKit] 스토리보드 없는 프로젝트 세팅 (0) | 2022.08.14 |
| [UIKit] 카카오 (다음) 지도 API 사용하기(2) (0) | 2022.08.14 |