2022. 8. 14. 19:15ㆍiOS/UIKit
SDK 다운로드
https://apis.map.kakao.com/ios/guide/#step1
내 애플리케이션 추가하기
https://developers.kakao.com/console/app
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
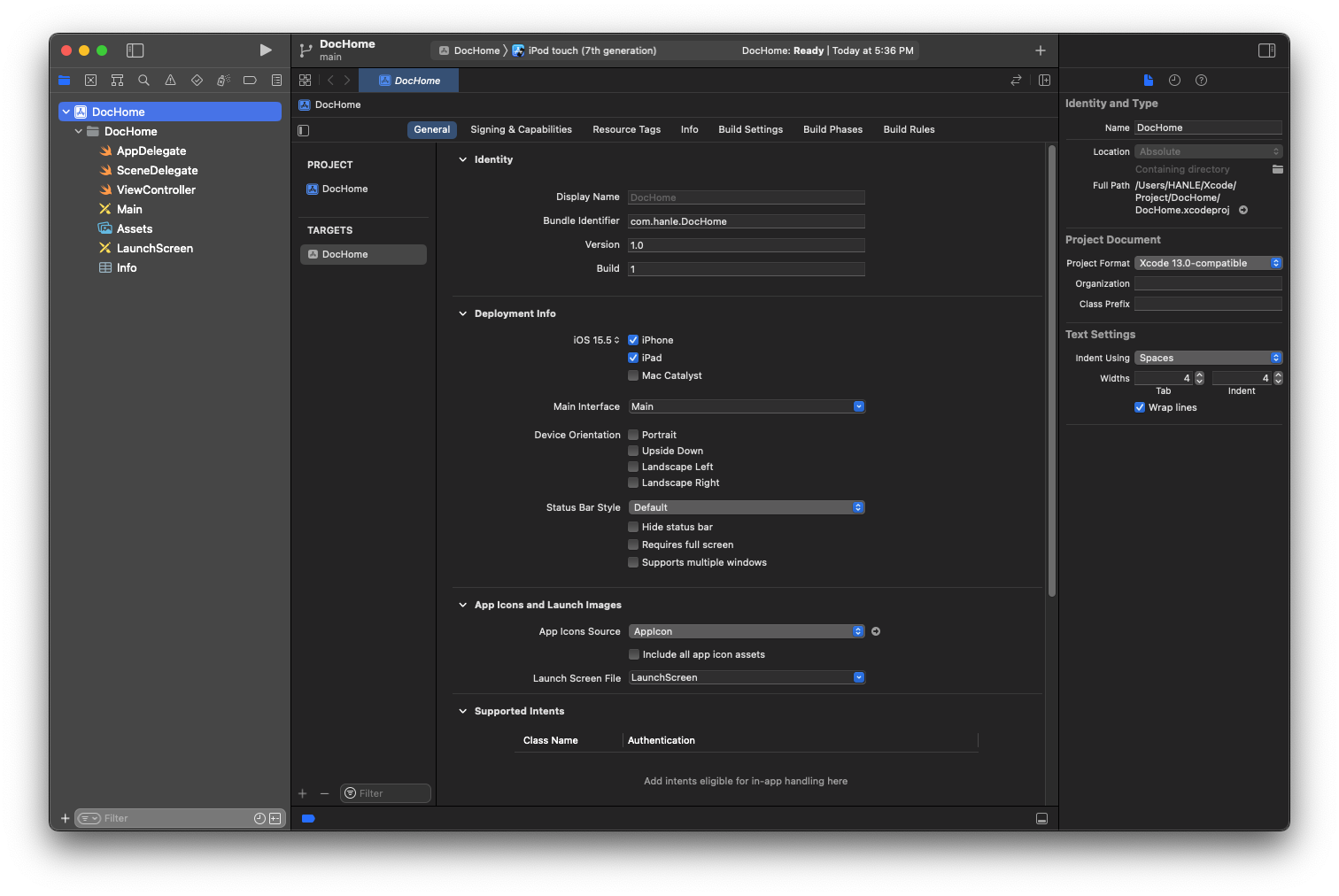
iOS추가하고 BundleID 입력

나의 번들아이디는 처음 프로젝트를 생성할 때 정하고 General 가면 확인할 수 있다.
이거랑 카카오 애플리케이션에서 번들아이디를 같게 적어줘야한다
카카오 네이티브앱키 입력

위에서 다운받은 SDK파일을 압축을 풀고 lib 폴더로 들어가서
DaumMap.embeddedframework 파일을 내 xcode프로젝트에 복사한다

다음지도프레임워크가 사용하는 프레임워크들을 추가해줘야한다
- OpenGLES.framework
- SystemConfiguration.framework
- CoreLocation.framework
- QuartzCore.framework
- libc++.tbd
- libxml2.tbd
- libsqlite3.tbd


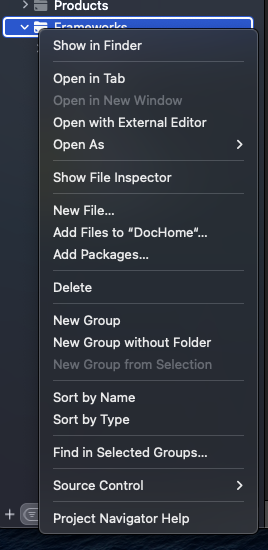
여기에서 프레임워크, 라이브러리에서 플러스 버튼을 클릭한다

프레임워크들을 검색하여 전부 추가해준다.

추가 완료
프레임워크파일에서 Add Fileds to 를 해서 SDK파일을 추가한다

현재 Map용 SDK 는 Automatic Reference Counting(ARC) 을 지원하지 않습니다. 따라서 작업할 때 ARC 를 NO 로 해주시기 바랍니다.

찾아서 No 로 변경해준다
헤더파일을 만들어준다

#ifndef DaumMapHeader_h
#define DaumMapHeader_h
#import <DaumMap/MTMapView.h>
#endif /* DaumMapHeader_h */헤더파일에 임포트를 추가해준다
헤더파일을 등록해준다

Objective-C Bridging Header 검색

자신의 헤더파일경로를 작성한다
설정 끝.
import UIKit
class ViewController: UIViewController, MTMapViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let mapView = MTMapView.init(frame: CGRect(x: 0, y: 0,
width: self.view.frame.size.width,
height: self.view.frame.size.height
))
mapView.delegate = self
//baseMapType 지동종류 - standard:기본지도, satellite:위성지도, hybrid:하이브리드지도
mapView.baseMapType = .standard
self.view.addSubview(mapView)
}
}

끝
위치권한 알림을 설정해줘야함
info.plist 파일에서
Location When In Use Usage Description
String값은 자신이 원하는 대로 입력

진짜 끝
2022.08.14 - [STUDY(스터디)/iOS] - [iOS/Swift] 카카오 (다음) 지도 API 사용하기(2)
[iOS/Swift] 카카오 (다음) 지도 API 사용하기(2)
자신의 위치를 위도와 경로로 받아서 지도의 가운데로 설정 mapView.setMapCenter(MTMapPoint(geoCoord: MTMapPointGeo(latitude: 37.456518177069526, longitude: 126.70531256589555)), zoomLevel: 1, animated:..
nlestory.tistory.com
2022.08.31 - [STUDY(스터디)/iOS] - [iOS/Swift] 카카오 (다음) 지도 API 마커추가하기
[iOS/Swift] 카카오 (다음) 지도 API 마커추가하기
2022.08.14 - [STUDY(스터디)/iOS] - [iOS/Swift] 카카오 (다음) 지도 API 사용하기 [iOS/Swift] 카카오 (다음) 지도 API 사용하기 SDK 다운로드 https://apis.map.kakao.com/ios/guide/#step1 내 애플리케이션 추..
nlestory.tistory.com
'iOS > UIKit' 카테고리의 다른 글
| [UIKit] 스토리보드 없는 프로젝트 세팅 (0) | 2022.08.14 |
|---|---|
| [UIKit] 카카오 (다음) 지도 API 사용하기(2) (0) | 2022.08.14 |
| [UIKit] 테이블뷰 만들기 & 테이블뷰 셀 클릭이벤트 (0) | 2022.08.14 |
| [UIKit] xcconfig 파일 (0) | 2022.08.10 |
| [UIKit] 로컬푸시 알림구현 (0) | 2022.08.07 |